WEBデザインスクールおすすめランキング!学べる内容やサポート体制まで徹底比較

- おすすめポイント専属メンターが24時間回数無制限でサポート!
- おすすめポイント1か月で基礎スキルを習得可能!
- おすすめポイント充実した就職支援が魅力!
WEBデザインスクールおすすめランキング

WEBデザインを未経験からスタートする人や、社会人として新しいスキルを身につけたい人にとって、適切なスクールを選ぶことは将来的に大きな影響を与える重要なステップとなります。
しかし、Webデザインスクールは数が多く、自分に適したものを選ぶのは簡単ではないでしょう。
今回はそんな人に向けて、おすすめのWebデザインスクール10選を紹介します。
Webデザインスクールの詳しい内容や、料金・受講方法・期間・学べる内容・使用ソフト・サポート体制などを比較して厳選しました。
現在のスキルと照らし合わせながら、ご自身に最適なWebデザインスクールを探してみてください。
さらに後半では、失敗しないスクール選びのポイントや独学とスクールどっちがいいのか、Webデザイナーに必要な知識やスキルなども、詳しく解説しています。
記事内の情報をぜひ参考にして頂き、自分に合ったスクールでスキルを磨いて、Webデザイン業界で活躍しましょう。
 Chapter Two(デザインコース) |  Famm |  DMM WEB CAMP |  WEBCOACH |  侍エンジニア | |
| 料金 | 298,000円~(分割月額8,933円~) | 184,000円(分割月額約8,900円~) | ・4週間プラン:169,800円(税込)⇒補助金適用 61,746円(税込) ・8週間プラン:224,800円(税込)⇒補助金適用 81,746円(税込) ・12週間プラン:279,800円(税込)⇒補助金適用 101,746円(税込) ・16週間プラン:334,800円(税込)⇒補助金適用 121,746円(税込) | ・3か月コース:317,000円(税込)⇒補助金適用 115,274円(税込) ・6か月コース:425,600円(税込)⇒補助金適用 154,765円(税込) ・9か月コース:522,800円(税込)⇒補助金適用 190,110円(税込 | 396,000円(税込)⇒補助金利用 144,000円(税込) 分割月額9,834円~ |
| 受講方法 | オンライン | オンライン講義 土日:10時~13時 平日:19時~22時 | オンライン | オンライン | オンライン |
| 受講期間 | 12週間 | 1か月 | ・4週間プラン:40時間/週 ・8週間プラン:20時間/週 ・12週間プラン:13.5時間/週 ・16週間プラン:10時間/週 | 3か月・6か月・9か月 | 6か月 |
| 学べる内容 | Photoshop XD Illustrator基礎 | JavaScript・HTML+CSS・WEBデザイン 動画制作 | Webのデザイン原則・設計・UIの理解、HTML5・CSS3 jQueryアニメーション、SEO対策・GA/GTM・ドメイン/サーバー | LPデザイン制作やワイヤーフレーム作成、クリエイティブ制作 | Webデザインの基礎から、オリジナルWebサイトを制作できるまでのスキル |
| 使用ソフト | illustrator、Photoshop、XD | illustrator、Photoshopなど | Photoshop・Illustrator・Figmaなど | Illustrator・Photoshop・Canva・Wix・Figma・WordPress | HTML/CSS・Photoshop・Figma・WordPress |
| サポート | 案件の添削サポート | 卒業後案件保証5件 企業案件紹介 | 補助金の適用 完全無料の転職/副業サポート | 専属コーチへのキャリア相談 報酬ありの案件提供5件 案件獲得サポート 転職サポート | 受講料最大70%オフ(最大56万円) 女性向け優待プログラム |
| 公式サイト | 公式サイト | 公式サイト | 公式サイト | 公式サイト | 公式サイト |
Chapter Two(デザインコース)
4.8

- 専属メンターが24時間回数無制限でサポート
- いつでもどこでも学べるオンラインコース
- Photoshop、XD、Illustratorなど実際の仕事に役立つスキルを習得
- 無制限で質問・相談を受付
- デザイナーマッチングサービスによる案件獲得サポート
| 料金 | 298,000円~(分割月額8,933円~) |
|---|---|
| 受講方法 | オンライン |
| 受講期間 | 12週間 |
| 学べる内容 | Photoshop XD Illustrator基礎 |
| 使用ソフト | illustrator、Photoshop、XD |
| サポート | 案件の添削サポート |
| 運営会社 | 株式会社ChapterTwo |
Chapter Twoのデザインコースでは、未経験者が短期間でプロのWebデザイナーになるための最適なプログラムが組まれています。徹底的なマンツーマンサポートと実践的な学習体制が特徴で、専属メンターが生徒の学習をサポートするため、一人で悩むことがありません。
オンラインで学習場所を選ばないので、仕事や子育てなどと並行しながら学習が可能です。卒業後も手厚いサポートが提供されるため、実際の仕事でも安心して進められます。
専門用語に頼らない教材
Chapter Twoの教材は、専門用語に頼りすぎないよう設計されており、未経験者でも理解しやすい内容になっています。難しい用語を避け、基礎からしっかりと学べる環境が整っており、楽しく効率的に学習を進められるでしょう。
24時間・回数無制限のサポート
Chapter Twoでは無料のチャットツールを利用して、授業後でも個別に質問や相談が可能です。専属メンターが生徒の学習を徹底的にサポートするため、疑問点を放置することなく一人で悩むことがありません。
オンラインでいつでもどこでも学べる
授業はオンラインで行われるためどこからでも受けることができます。100本以上のビデオ講座が見放題で提供され、いつでも見返せるのでスキルを磨きたい方向けにもおすすめです。働きながらや、子育て・家事をしながらでも、ライフスタイルに合わせて無理なく学習できるでしょう。
高いレベルの営業スキルと実践的な学習
Chapter Twoは、法人相手にも通用する営業手法や単価交渉方法を一から学べるスクールです。Photoshop、XD、Illustratorなどのツールを使用したデザインスキルや、ポートフォリオ制作・名刺作成・請求書制作など、実際の仕事に役立つスキルを習得できます。
卒業後も手厚いサポート
Chapter Twoは、卒業後でも無制限で質問や相談ができます。さらに、実際の案件の添削やクライアントとのミーティングも講師やメンターが同席できるため、卒業後初めての仕事でも安心です。デザイナーマッチングサービス「びるどる」との連携により、案件獲得率も97%と高い実績を誇っています。
Famm
4.5

- 1か月で基礎スキルを習得可能
- 初心者でも安心のカリキュラム
- 講義に参加が難しい場合でもいつでも視聴可能
- 卒業後も継続的なスキルアップを支援
- 在宅ワークで安定した収入を得るためのサポート
- 卒業後の仕事5件を保証
| 料金 | 184,000円(分割月額約8,900円~) |
|---|---|
| 受講方法 | オンライン講義 土日:10時~13時 平日:19時~22時 |
| 受講期間 | 1か月 |
| 学べる内容 | JavaScript・HTML+CSS・WEBデザイン 動画制作 |
| 使用ソフト | illustrator、Photoshopなど |
| サポート | 卒業後案件保証5件 企業案件紹介 |
| 運営会社 | 株式会社Timers |
Fammは、子育て中のママでも在宅で効率的にスキルを習得しやすいスクールです。未経験者でも安心して参加できるように、基礎から実践に役立つスキルまでをカバーする授業カリキュラムを作り、迅速なサポート体制も整っています。
また、卒業後の無料応用講座や実際の仕事の5件保証が特徴で、在宅ワークで安定した収入を得られるようなサポートが充実。子育てとキャリアの両立を目指すママにおすすめのWebデザインスクールです。
1か月の短期集中型レッスン
Fammの講座は1か月間で全5回、各回3時間の短期集中コースで構成されています。短期でスキルを身に付けたい人や、今以上のスキルアップを目指している人にもおすすめです。なお、日程は講師によって異なりますが、参加者の希望に沿った日程を調整できます。もし、参加が難しくても全ての講座が録画されているのでいつでも何度でも視聴可能です。
Webデザインの基礎から実践までをカバー
授業内容はWebデザインの基礎から実践までをカバーする内容で作られています。HTML・CSS・Photoshop・WordPressなどの基本的なツールの使い方を学び、ページ制作やバナー作成が可能です。卒業後の無料応用講座では、Illustrator、SEOなども学べるので、仕事の幅を広げたい人にもおすすめの環境となっています。
充実したサポート体制
Fammはパソコン操作に不安がある人でもOK。事前に基礎操作に関する資料が提供され、学習中も質問に対して迅速に回答が得られます。講師と運営スタッフの手厚いサポートで、初心者からでも無理なくWEBデザインを学べる環境です。
在宅ママワークのサポート
Fammでは出産後や子育て中のママが、在宅で安定した収入を得られるスキルの取得をサポート。卒業後は実際の仕事5件を保証し、卒業後も継続的なスキルアップを支援する応用講座や質問会も用意されます。Zoomを使用したオンライン講座なので、体調不良などの問題があってもビデオをオフにして参加可能です。
実績と評判
Fammは卒業生が3,000人以上もいるスクールで、講義後のアンケートで95.4%の受講生が「満足」と回答しています。経済産業省と独立行政法人情報処理推進機構(IPA)が運営するポータルサイト「マナビDX」にも掲載されており信頼性も高いでしょう。
DMM WEB CAMP(Webデザインコース)
4.2

- 経済産業省「リスキリングを通じたキャリアアップ支援事業」の認定講座
- 多くの実践演習を通じて、実際のプロジェクトに取り組める
- 実際の業界で活躍しているプロフェッショナルな講師が指導
- 高い就職実績と充実した就職支援が魅力
| 料金 | ・4週間プラン:169,800円(税込)⇒補助金適用 61,746円(税込) ・8週間プラン:224,800円(税込)⇒補助金適用 81,746円(税込) ・12週間プラン:279,800円(税込)⇒補助金適用 101,746円(税込) ・16週間プラン:334,800円(税込)⇒補助金適用 121,746円(税込) |
|---|---|
| 受講方法 | オンライン |
| 受講期間 | ・4週間プラン:40時間/週 ・8週間プラン:20時間/週 ・12週間プラン:13.5時間/週 ・16週間プラン:10時間/週 |
| 学べる内容 | Webのデザイン原則・設計・UIの理解、HTML5・CSS3 jQueryアニメーション、SEO対策・GA/GTM・ドメイン/サーバー |
| 使用ソフト | Photoshop・Illustrator・Figmaなど |
| サポート | 補助金の適用 完全無料の転職/副業サポート |
| 運営会社 | 株式会社インフラトップ / Infratop Inc. (DMM.com グループ) |
DMM WEB CAMPのWebデザインコースは、初心者から中級者まで幅広い層の学習者を対象にしているWEBデザインスクールです。理論と実践を両立させたカリキュラムによって、実際のプロジェクトに取り組むことで、すぐに役立つスキルを身につけることができます。
実際の業界で活躍しているプロフェッショナルな講師が指導するため、最新の技術とトレンドがおさえられます。卒業後の就職支援も充実しており、多くの卒業生がトップ企業で活躍しています。
基礎から就職活動までカバーする授業内容
DMM WEB CAMPのWebデザインコースでは、WEBデザインの基礎から就職後役立つスキルまで総合的に学ぶことができます。
まずはHTML、CSS、JavaScriptなどのウェブデザインの基礎技術から始まり、デザインツールの使い方やユーザーエクスペリエンス(UX)デザインまでを習得。続いて理論的な知識を実践するための多くの演習が用意されており、実際のプロジェクトに取り組むことで実践的なスキルを身につけられます。
就職活動に必須なポートフォリオ作成も学習期間中から求められ、自分の作品をまとめて今後に役立てられるでしょう。
プロフェッショナルな講師がサポート
DMM WEB CAMPの講師は、実際の業界で活躍しているプロフェッショナルです。最新技術とトレンドを押さえた授業を受けることができ、即戦力を育てています。個別サポートやメンター制度も充実しており、困難に直面した際にも迅速にサポートが受けられるため安心です。
充実した就職支援
DMM WEB CAMPはコース終了後の就職支援も充実しています。卒業生の就職実績は高く、多くの卒業生がトップ企業やスタートアップ企業で活躍中です。具体的な就職支援として企業との連携やジョブフェアの開催など、多くの機会が提供されます。
経済産業省認定講座で補助金が使える
DMM WEB CAMPのWebデザインコースは、経済産業省「リスキリングを通じたキャリアアップ支援事業」の認定講座です。それゆえ補助金の対象となっており、16週間プランでは通常334,800円(税込)必要なところ、最大70%割引の121,746円(税込)で受講可能です。
WEBCOACH
4.0

- 専属コーチによる24時間オンラインコーチング
- 実際の仕事に繋げるスキルとビジネススキルの学習
- WEB業界のプロに何でも相談できる
- 報酬ありの案件提供が5件確定
- 充実した案件獲得サポート
- 転職者に魅力となる求人紹介約1,000社
| 料金 | ・3か月コース:317,000円(税込)⇒補助金適用 115,274円(税込) ・6か月コース:425,600円(税込)⇒補助金適用 154,765円(税込) ・9か月コース:522,800円(税込)⇒補助金適用 190,110円(税込) |
|---|---|
| 受講方法 | オンライン |
| 受講期間 | 3か月・6か月・9か月 |
| 学べる内容 | LPデザイン制作やワイヤーフレーム作成、クリエイティブ制作 |
| 使用ソフト | Illustrator・Photoshop・Canva・Wix・Figma・WordPress |
| サポート | 専属コーチへのキャリア相談 報酬ありの案件提供5件 案件獲得サポート 転職サポート |
| 運営会社 | 株式会社アップグレード |
WEBCOACHは、キャリアチェンジを目指す個人が理想の収入と働き方を両立できるよう全面的サポートをしてくれます。
専属コーチによる24時間対応のオンラインコーチングや、実際の仕事に直接つながるスキルとビジネススキルの学習でWEBデザインをより確実に効率よく学べるでしょう。さらに、報酬ありの案件の提供など転職支援も充実しています。
WEBデザイナーへの転職を考えている人や、さらなるスキルアップを目指したい人におすすめのスクールです。
挫折せずに学び切るためのサポート体制
WEBCOACHの最大の強みはオンラインコーチングシステムです。専属コーチに24時間質問し放題なので1人で悩みこむ時間をゼロにできます。また、月2回のコーチングセッションで、学習進捗管理・学習計画の見直し・課題添削・モチベーションの向上など全面的なサポートを受けることが可能です。
WEB業界で働くイメージが鮮明になるカウンセリング
WEBCOACHは参加者の95%が満足しているキャリアカウンセリングが魅力です。WEB業界に精通しているコンサルタントが、さまざまな案件事例を紹介しつつ、WEB業界での働き方を詳しく紹介してくれます。また、未経験からの理想のキャリアを実現するため、具体的なロードマップを提案可能です。WEB業界で働くイメージが鮮明になり、目標を持って学習に取り組めるでしょう。
WEB業界へのキャリアチェンジを完全サポート
WEBCOACHは、WEBデザイン・WEBマーケティング・サイト制作・動画編集など、WEB業界で必要な47種類のスキルを学べるスクールです。新しいスキルを習得することで市場価値が大幅に上がり、キャリアアップが期待できます。さらに、法務・税務知識、提案書作成、商談・営業スキルなどのビジネススキルも学べるため、転職後の即戦力として活躍できるでしょう。
実際の仕事に繋げる成功体験
WEBCOACHでは、受講中にスキルを仕事に繋げる成功体験ができるようサポート。ポートフォリオ作成や実際の案件獲得サポートを提供し、卒業後も永久的に閲覧し放題です。実際に多くの受講生が短期間で大きな案件を獲得したり、キャリアチェンジに成功している実績が分かるのでモチベーションも高く保てるでしょう。
侍エンジニア
3.8

- 完全オリジナルのWebサイト制作を目指す
- 女性向けに全コース一律5%OFF
- シングルマザー向けに全コース一律25%OFFの優待価格
- 専属インストラクター、学習コーチ、QAサイトによる総合的なサポート
- 受講生同士の交流イベントの開催
| 料金 | 396,000円(税込)⇒補助金利用 144,000円(税込) 分割月額9,834円~ |
|---|---|
| 受講方法 | オンライン |
| 受講期間 | 6か月 |
| 学べる内容 | Webデザインの基礎から、オリジナルWebサイトを制作できるまでのスキル |
| 使用ソフト | HTML/CSS・Photoshop・Figma・WordPress |
| サポート | 受講料最大70%オフ(最大56万円) 女性向け優待プログラム |
| 運営会社 | 株式会社SAMURAI |
侍エンジニアは累計指導実績45,000人を誇るWebデザインスクールです。未経験者からプロフェッショナルまで誰でもWebデザイナーになるための理想的な環境を提供しています。
「経済産業省リスキリングを通じたキャリアアップ支援事業」対象のスクールで、支援を受けながら現役デザイナーのインストラクターによる効率の良い学習が受けられます。オンライン授業なので働きながら実践的なスキルを身に付けたい人にもおすすめです。
オリジナルポートフォリオの制作
侍エンジニアのWebデザインコースでは、生徒は完全にオリジナルのWebサイトを制作することを目指します。自分自身でサービス内容や実装する機能を考えることで、実践的なスキルを身につけられますよ。独自の作品が作れるのでポートフォリオも充実し、転職や案件獲得に良い影響を与えるでしょう。
現役デザイナーのインストラクター
侍エンジニアでは入学から卒業まで、現役のWebデザイナーがインストラクターとしてマンツーマンでレッスンをおこなってもらえます。平均回答スピード30分以内のQ&A掲示板も用意されており、学習を進めていて分からない点やエラーが出た場合も迅速にサポート。悩みを長引かせずすぐに対処してもらえます。
学習コーチによるトリプルサポートシステム
侍エンジニアでは専属のインストラクターだけでなく、学習コーチとQAサイトが生徒の学習をサポート。学習コーチは個々の目標と状況を確認しながら、最短で目標達成を導きます。また、QAサイトでは過去の生徒がつまづいた質問の回答や、自分自身の質問に対する回答が確認できて便利です。
キャリアサポート
侍エンジニアは卒業後の充実したサポート内容も魅力です。具体的には教材や質問掲示板の無料閲覧、エンジニア特化の履歴書・職務経歴書添削、企業毎の面接対策などが含まれます。さらに、受講生同士の交流イベントも開催され、将来像や目標設計の参考になるでしょう。
最大70%(上限56万円)の支給を受けられる
侍エンジニアは「経済産業省リスキリングを通じたキャリアアップ支援事業」対象のスクールで、最大70%オフで受講できるお得なコースを提供できます。在職者であり、雇用主の変更を伴う転職を目指している方であれば、正社員、契約・派遣社員、パートやアルバイトの方まで幅広く利用が可能です。
失敗しないスクール選びのポイント
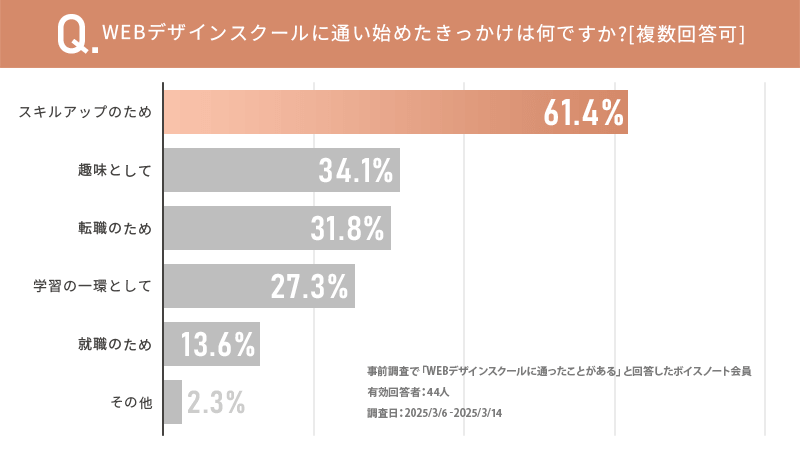
WEBデザインスクールに通っている方はどのようなきっかけで通い始めたのでしょうか。

61.4%と多くの方が、「スキルアップのため」と回答していました。
WEBデザインを未経験からスタートする人や、社会人として新しいスキルを身につけたい人にとって、スクールは将来的に大きな影響を与える重要なステップとなります。
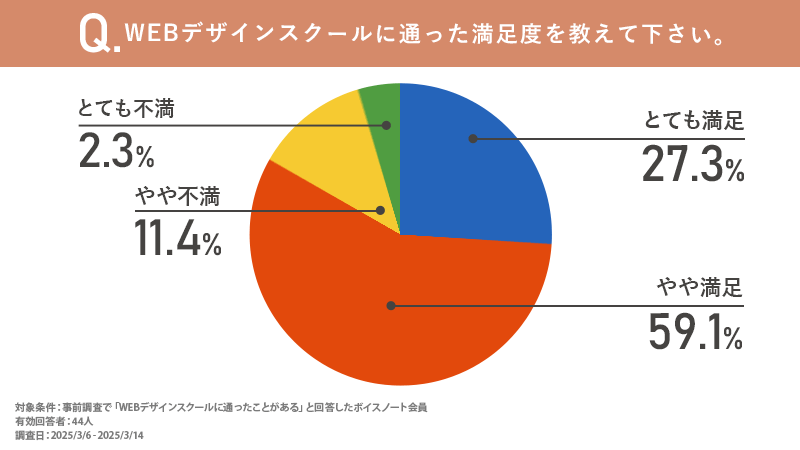
また、WEBデザインスクールに通ってどうだったか満足度についても聞きました。

86.4%が「とても満足」「やや満足」と回答しました。
満足したと回答した方に理由について聞いたところ、「好きな仕事に就くことができた」「定型のものではなくて好きにデザインできるようになった」「独学では限界があったので基礎から学べて良かった」などの意見が挙げられていました。
自分の目標やニーズに合ったスクールを見つけることで、効果的にスキルを身に付けることができるでしょう。
スクールを選ぶ際には、受講内容・講師の経験・学習環境・評判・コスト・フレキシビリティなど多くの要素を比べる必要があります。
ここでは、失敗しないスクール選びのポイントを紹介します。

教育内容とカリキュラムの確認
WEBデザインスクールを選ぶ際、まず重要なのは教育内容とカリキュラムです。以下の点をチェックしてしっかり学べる環境であるか調べましょう。
・基本的なスキル:HTML・CSS・JavaScriptなどの、基本的なプログラミングスキルが含まれているか
・デザインツール:Adobe Creative Cloud(Photoshop、Illustrator、XDなど)やSketch、Figmaなどの使用方法が教えられているか
・実践的なプロジェクト:実際のプロジェクトを通じて学べる機会があるか
・最新のトレンド:最新のWEBデザイントレンドや技術(例:レスポンシブデザイン、UI/UXデザイン)が含まれているか
また、卒業後のことも考えて就職支援などのサポートがあると安心です。
講師の経験と専門知識
講師の経験と専門知識は、学習の質を大きく左右します。
まず、講師は実際に現場に立っているプロが好ましいでしょう。実際のWEBデザインプロジェクトに参加した経験があるか確認してください。
さらに、講師が持っている資格や認定(例:Certified Web Developer)についても知ることができればより安心です。スキルを活かした講師からの詳細なフィードバックがあれば、これからの仕事に役立てやすいでしょう。
学習環境とリソース
WEBデザインを学ぶ上で学習環境と利用できるリソースも重要です。
スクール内の設備やコンピューターの性能、授業で使用するソフトウェアやツールを確認してください。なお、オンライン授業であれば後からも確認できるビデオレクチャーや質疑応答などのサポートが受けられるかもチェックしておきましょう。
評判とレビュー
公式サイトだけの情報では実際のスクールの温度感は掴みにくいところもあります。
そこで既存の学生や卒業生からの評判とレビューは、スクールの質を判断するための重要な情報です。卒業生たちがどんな就職先で活躍しているのか、どんな成果をあげているのかも合わせてチェックしてみましょう。
受講料とコスト対効果
スクールの受講料は重要ですが、コスト対効果も考慮する必要があります。
コース料金でどこまでのことが学べるのか、支払い方法は自分に合うものが選べるのかチェックしましょう。場合によっては割引や支援制度が受けられることもあるので、見逃さないように注意してください。
フレキシビリティとスケジュール
WEBデザインを仕事や家事、育児と並行して学びたいと思っている人も少なくないでしょう。そんな人には、学習場所を選ばないオンラインコースがあるスクールがおすすめです。
都合の良い時間帯に受講できるオンラインコースはあるか、授業が受けられなくても動画で後からチェックできるか、学習スケジュールの調整はできるのかなどを確認して、ライフスタイルに合うスクールを見つけてください。
独学とスクールどっちがいい?メリット・デメリットを解説
WEBデザインはインターネットの普及とともに求められるスキルの1つです。
独学でもスクールでも学ぶことができるスキルですが、どちらが良いかは個人の状況や学習スタイルによって異なります。
ここでは、独学とスクールの両方のメリットとデメリットをご紹介していきますのでぜひ参考にしてください。

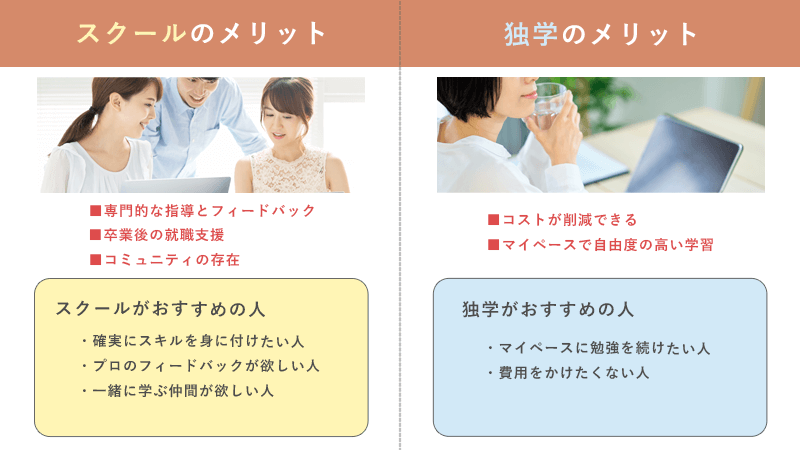
独学のメリット1:コストが抑えられる
独学は自分で参考書や動画を探して勉強する方法です。
よって、コストは教材くらいしかかからず、ものによってはインターネットから無料で利用することもできます。
独学のメリット2:自己ペースでの学習
好きな時間と場所でWEBデザインを学べるのも独学ならではの魅力です。
学習ペースも自分次第なので、難しい部分はゆっくり、簡単な部分は速く進められます。
独学のデメリット1:モチベーションの維持の難しさ
独学は自由度が高い分、学習スケジュールは自分で組まなければなりません。
よって惰性も出やすく、モチベーションが続きにくい人は途中で挫折したり、集中力が低下したりすることが多いです。
独学のデメリット2:質問やフィードバックの欠如
独学はその名の通りひとりで勉強をおこないます。
教師や同じ仲間がいないため、簡単に疑問点や自分の作品に対するフィードバックを得ることができません。
特に、技術的な問題に直面した際には、解決策を見つけるのに時間がかかるでしょう。
スクールのメリット1:専門的な指導とフィードバックがもらえる
スクールでは、経験豊富な講師陣から直接指導を受けることができます。
適切なフィードバックで間違っているところはすぐ訂正できますし、疑問点を長引かせることもないためスキルを効率的にアップできるでしょう。
スクールのメリット2:コミュニティの存在
スクールでは、同級生や教師と交流する機会がたくさんあります。
共同でプロジェクトを行ったり、勉強会を開くことで、モチベーションを維持しやすいでしょう。
WEBデザイナーに役立つ情報交換の場としてもおすすめです。
スクールのメリット3:就職支援
さらに、多くのスクールでは就職支援サービスを提供しています。
卒業後のキャリアサポートが受けられるため、就職に有利な環境が整っている点は大きなメリットです。
スクールのデメリット1:費用がかかる
スクールに通うには当然学費がかかります。
より専門的に学ぶとなるとある程度的まとまった金額が必要です。
スクールのデメリット2:スクールによっては時間の縛りがある
スクールによっては、固定された授業時間を設けているところもあります。仕事や家事、育児で忙しい人だと授業のタイミングで通学が難しいこともあるでしょう。
ただし、最近ではオンラインでどこからでも受講できるスクールもあります。さらに動画録画もできるスクールであれば好きなタイミングで学べるため忙しい人にもおすすめです。
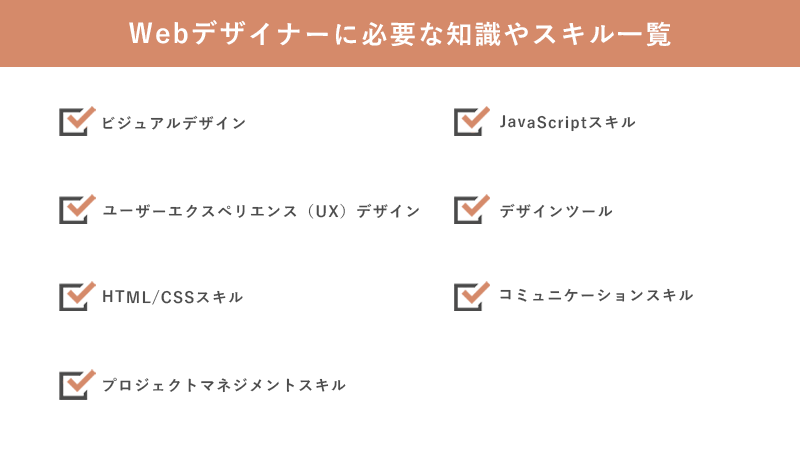
Webデザイナーに必要な知識やスキル
Webデザイナーは、インターネット上で利用されるWebサイトのデザインを担当するプロフェッショナルです。
ユーザーに魅力的かつ機能的なWebサイトを提供しており、成功するためには必要なスキルをバランスよく身に付ける必要があります。
ここでは、Webデザイナーが持つべき知識とスキルについて詳しく説明します。

ビジュアルデザイン
WEBデザイナーにはまず魅力的なビジュアルデザインを作る能力が求められます。
色彩理論を元にどの色にどんな効果があるのかを理解して、ブランドイメージやターゲットに合うカラーをチョイス。
文字のデザインも資格的な印象に大きな影響を与えるため、最適なフォントの選択・サイズ・行間など文字のデザインの知識も必要になります。
そして、それぞれのWEBサイトにあうバランス・対称性・白空間の利用などを利用した最適なレイアウトも魅力的なビジュアルデザインを作る上で重要です。
ユーザーエクスペリエンス(UX)デザイン
流行を逃さないためには、ユーザーがWebサイト内でどのようにナビゲートするかを考慮し、直感的で使いやすいインターフェースを設計するスキルが求められます。
コンテンツの構造とレイアウトを視覚化するためのツールを使用することで、早期にフィードバックを収集できるのです。
HTML/CSSスキル
HTMLやCSSはWEBデザインを学ぶ上でよく聞く単語でしょう。
まず、HTMLとはWebページの構造を定義するためのマークアップ言語のことです。コンテンツの意味を理解し、適切なタグを使用する必要があります。
次にCSSはWebページのスタイルを制御するためのスタイルシート言語のことです。WEBサイトのレイアウト・色・フォント・動きなどを制御します。
JavaScriptスキル
JavaScriptを使用することで、ボタンクリックなどの動作を実装することができます。
また、jQuery・React・Vue.jsなどのライブラリやフレームワークを使用して、開発効率を向上させる方法を学びます。
デザインツール
WEBデザインは、Adobe Creative Cloud:Photoshop・Illustrator・XDなどのツールを使用して、ビジュアルデザインやプロトタイピングをおこないます。
チームと共同でデザインをおこなう場合は、ブラウザ上で編集ができるFigmaを使用することで作業を効率化します。
コミュニケーションスキル
ひとりで作業しているイメージが強いWEBデザインですが、基本コミュニケーションスキルは必須です。
クライアントの要件を理解し自分のデザインの意図を明確に伝える能力や、デベロッパーやコンテンツ作成者など他のチームメンバーと協力してプロジェクトを進める能力が求められます。
プロジェクトマネジメントスキル
プロジェクトを円滑に進めるために、タスク管理やクライアントのフィードバックに対する柔軟な受け入れ体制も重要です。
複数のタスクを効率的に管理じ、クライアントの要望通りの改善をおこなう能力が求められます。
【FAQ】Webデザインスクールに関するよくある質問
Webスクールでは、基礎から応用まで学び、卒業課題ではオリジナルのバナーとWebサイトのデザインを制作できるようになります。デザインのセンスも、制作の法則に従って学べるため安心です。
スクールによっては、少人数でのクラスレッスンも提供され、リアルタイムに質問できます。忙しい方には、受講内容が録画で提供されて、自由な時間で学習できるスクールもあります。
例えば、最初の授業で受講者の働き方に関するヒアリングを行い、卒業前には成果物や適性を判断して具体的な就職活動方法をアドバイスします。ポートフォリオの作成方法やクラウドソーシングの使い方も、カリキュラムに含まれています。
自由な時間でオンラインにて受講できるシステムになっているため、本業が終わった後や休日に学ぶことができて便利です。